
أهلا و مرحبا بكم أعضاء و زوار معهد بسمة مصرية الكرام ,,
*-.-**-.-**-.-**-.-*
حل مشكلة - التخلص من عناصر CSS التى تحظر عرض المحتوى فى الجزء العلوى .
How To Fix Eliminate render-blocking CSS in above-the-fold content
كثرت الأسئلة حول هذه الجملة فى الآونة الاخيرة وخصوصا بعد تحديث Mobilegeddon الذى استهدف المواقع المتوافقة مع الهواتف الذكية والاجهزة الكفية لرفع ترتيبها في نتائج بحث الجوال .
*-.-**-.-**-.-**-.-*
فالمشكلة لا تكمن فى ان يكون التصميم متوافق مع جميع شاشات العرض بل فى سرعة الموقع ايضاً بل سرعة تحميل صفحات الموقع بالتحديد ,,
وفى هذا الشرح سنتعرف على كيفية التخلص من عناصر الـ CSS التى تحظر المحتوى فى الجزء العلوى .
ولنفترض انك تستخدم مكتبة ايقونات Font Awesome ,, على سبيل المثال فى موقعك فـ ان جوجل سيرى ان ملف الـ CSS الخاص بتعريف الايقونات فى منطقة الـ Head يحظر المحتوى فى الجزء العلوى اثناء الاختبار .
كود بلغة HTML:
<link rel="stylesheet" href="style/font-awesome-4.7.0/css/font-awesome.min.css" type="text/css" media="screen" />كل هذه الحلول بلا جدوى فالحل النهائى هو عن طريق استدعاء الملف بعد تحميل الصفحة !
ويمكن عمل ذلك باستخدام الـ Media Types والتبديل بين print و screen بواسطة onload Event .
وهذا مثال بسيط على ما تم شرحه بالاعلى .
*-.-**-.-**-.-**-.-*
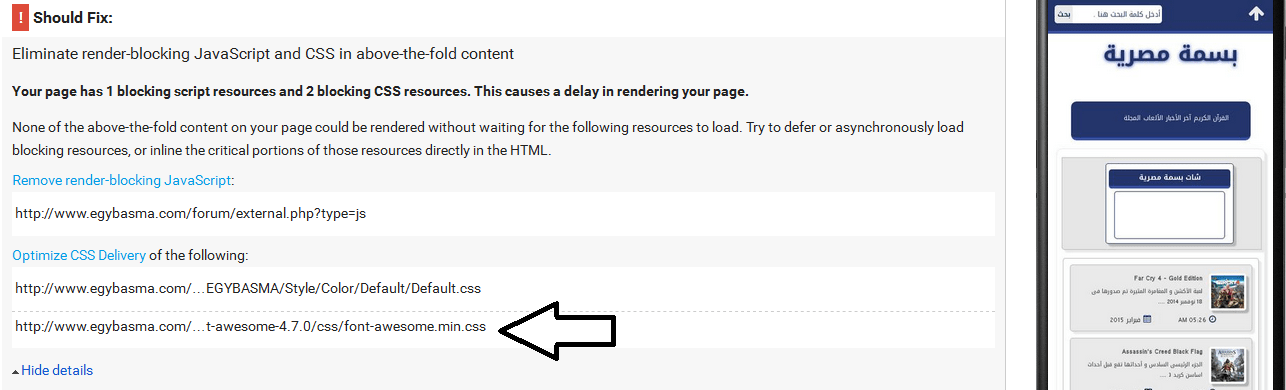
* قبل التطبيق :-

*-.-**-.-**-.-**-.-*
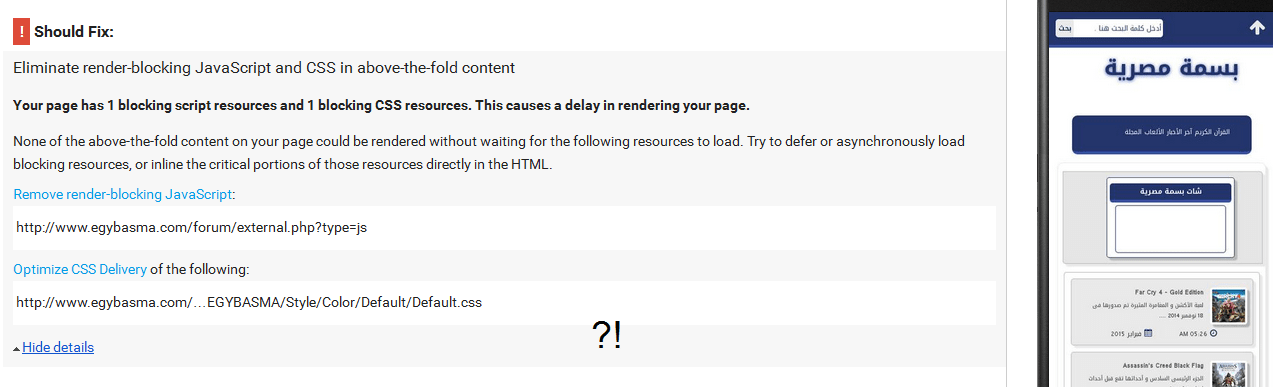
* بعد التطبيق :-

*-.-**-.-**-.-**-.-*
اذن كيف نقوم بتطبيق هذا الشرح !
بداية سنقوم بالذهاب الى كود استدعاء المكتبة فى منطقة الـ Head والذى سيكون بالشكل التالى ,,
كود بلغة HTML:
<link rel="stylesheet" href="style/font-awesome-4.7.0/css/font-awesome.min.css" type="text/css" media="screen" />كود بلغة HTML:
<link rel="stylesheet" href="style/font-awesome-4.7.0/css/font-awesome.min.css" type="text/css" media="print" onload="if(media!='screen')media='screen'" />والى هنا اكون قد انتهيت من شرح اليوم ,, على ان القاكم فى شرح قادم بـ إذن الله تعالى ,,
دمتم بود ,,
تحياتى للجميع ,,



